
今年のイベントサイトはNotionとWraptasでできている
この記事では、NotionとWraptasを使ってサイトを構築するまでの過程を紹介します。
まずはNotionページを最終的にどのような見た目に変えられるのかを紹介したいと思います。
左がBeforeのNotionページ、右がAfterの公開サイトになります。

キービジュアルとイベントの概要の箇所

Notionのテーブルのセッション情報

開催概要とマップの埋め込み、フッター部分のTwitter埋め込み
背景
クラスメソッドでは、技術セッションイベント「DevelopersIO」を毎年開催しています。そして、そのセッション数は年々増加し、近年では100を超えるまでに成長しました。
私は毎年、全セッション情報が掲載されるイベントサイトの制作を担当してきました。これまでセッション情報はスプレッドシートで管理されてきました。登壇者が各々にスプレッドシートにセッション情報を書き込み、そのスプレッドシートを元にHTMLコーディングをしていきます。
が、100を超えるセッション情報をHTMLコーディングすることに限界を感じました。。
100を超えるセッション情報のスプレッドシート(⌒ ⌒)
そもそもセッション数が多いことにくわえ、締め切り後も五月雨に細かい修正依頼が発生し、反映作業が非効率で工数がかかっていました。 そんな折、クラスメソッドのグループ会社であるプロパゲートでNotionを使ったサイトを公開していることを知りました。そこでは、Wraptasというサービスがあわせて使われていました。 Notionでコンテンツを作成し、デザインの調整や独自ドメイン対応をWraptasで実現していました。Wraptasを使えばHTML、CSS、JSをNotionのWebサイトに追記する形でカスタマイズしていくことが出来ます。
Notionのテーブルにセッション情報を集約してもらい、それをそのままサイト化できるのであれば、スプレッドシートを都度HTML化する作業をなくせると考えました。
実現したいこと
NotionはページをWebで公開する機能を備えていますが、見た目のカスタマイズ性が低いのが課題で、Notionだけでは例年のイベントサイトと同じような見た目を実現することができません。
そのため、例年のサイトと変わらない機能・見た目を保つためにWraptasで以下のことを実現する必要がありました。
- レスポンシブ対応[CSS]
- セッション一覧の整形(Notionのテーブルの見た目をCSSでレイアウトする)[CSS]
- セッション情報に技術カテゴリごとのタグ付け[CSS]
- テーブルの一部項目を非表示に[Notion]
- タイムテーブルを日付けタブで切り替え[CSS,JS]
- YouTubeAPIを使用して動画再生リストを自動取得[JS]
- YouTube動画の個別埋め込み[HTML,CSS]
- Twitterの埋め込み[HTML,CSS]
- Google Mapsの埋め込み[HTML]
- ヘッダのナビゲーション固定とページ内アンカーリンクの設定[HTML,CSS,JS]
これらをWraptasを使って解決できるかどうかを検証していきます。
検証
Wraptasでアカウントを作成して、Notionページと紐付けます。Wraptasは30日間無料でお試しできます。 Wraptasの使い方は公式サイトを参照してください。
以降の検証は 1.アカウント登録〜4.サイトデータ編集 までを実施済みであることを前提とします。
ページ設定画面でHTML、CSS、JSを記述していくことが出来ます。※HTMLの入力欄は<head>の直後と</body>の直前の2箇所あるので、</body>の直前にJSも記述します。

左側:HTML、CSS編集画面 右側:ライブプレビュー画面
検証 1.レスポンシブ対応[CSS]
レスポンシブ対応する方法は2つあります。Wraptasに標準で用意されている「テーマCSS」を使う方法と、独自にCSSを記述する方法です。
テーマCSSを使えば簡易にレスポンシブ対応をすることは可能ですが、画像はウインドウ幅に合わせて拡縮するものの、テーブルは横スクロールが発生するなど、あくまで簡易的な対応となります。

スマホ表示ではテーブルに横スクロールが発生
デザインも例年のサイトに寄せたかったので、「テーマCSS」は使用せずに独自にCSSを記述していく必要があると判断しました。各要素にCSSを当てていけばレスポンシブサイトは問題なく実現できるので、ここでの詳細は割愛します。
検証 2.セッション一覧の整形(Notionのテーブルの見た目をCSSでレイアウトする)[CSS]
1番複雑になりそうなセッションテーブルのCSSを編集していきます。
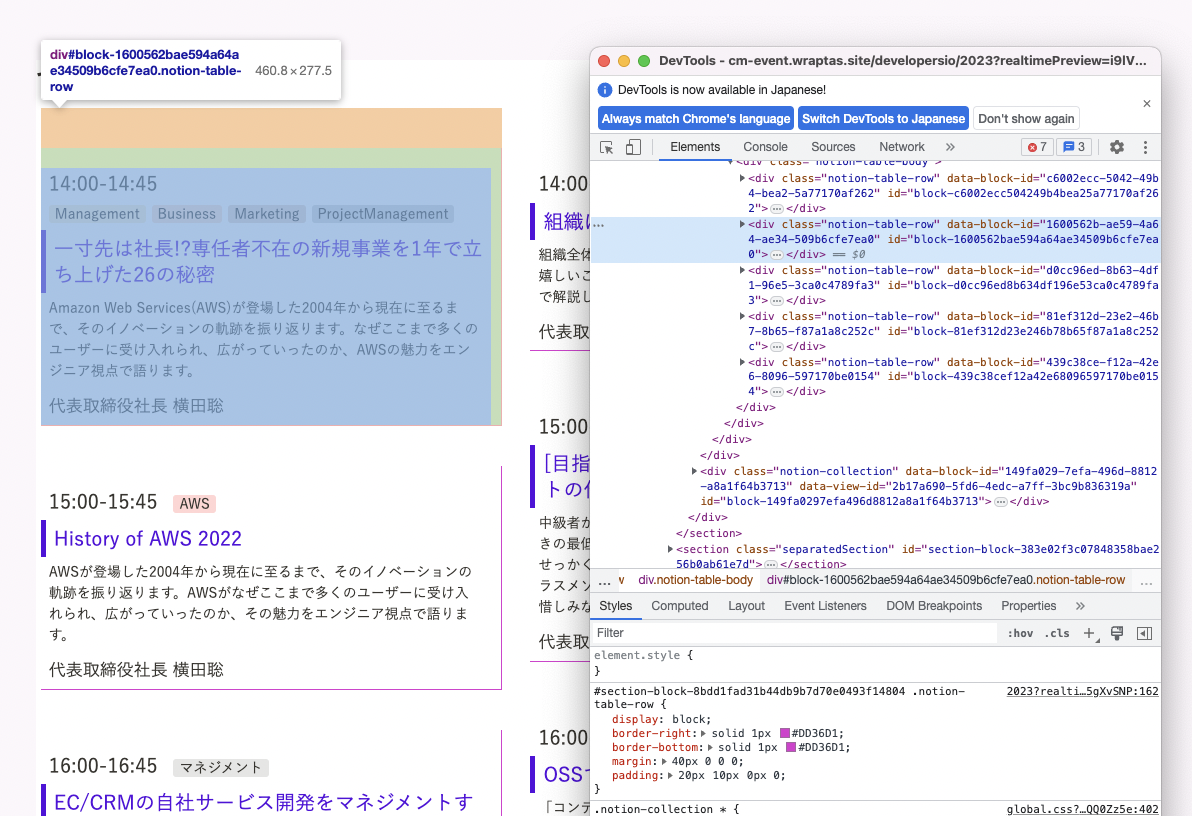
Wraptasで生成されたサイトのソースをChromeのDevToolsで確認してみると、テーブルの各行に共通のclass名が振られていました。これを利用すればレイアウトしていけそうです。

テーブルの各行にはclass=”notion-table-row”が振られている
サイト内に登場するテーブルが1つとは限らないので、セッションテーブルだけにCSSを適用する必要があります。調べてみると、Wraptasには見出しを区切りとしてsectionタグを付加する機能がありました。これを利用してCSSで特定のsectionを指定できるかを試してみます。

Wraptasの設定画面でh1,h2,h3などのいずれかを指定することができます。今回のサイトではh2が登場したらsectionブロックで区切ることにします。
Chromeのツールでソースを確認してみます。するとsectionタグには共通のclassと固有のidが振られていました。

こんな感じでidさえ指定できればセッションテーブルのCSSも自由に書いていくことができます。
/* section セッション情報 */
#section-block-xxxxxxxxxx .notion-table-row {
}
テーブル行内の各項目には共通のclass名が振られていました。

class名にnotion-table-cell-textが共通で振られている
Notionテーブルのプロパティの種類に寄るみたいですね。種類がテキストならclass名がnotion-table-cell-textになるようです。

これに関しては制御しようがないので、あまりきれいな書き方ではないですが、こんな感じで何番目の要素かを判定するように指定していけば実装は可能ですね。
#section-block-xxxxxxxxxx .notion-table-cell:nth-of-type(1) { /* 時間 */
}
#section-block-xxxxxxxxxx .notion-table-cell:nth-of-type(2) { /* カテゴリ */
}
#section-block-xxxxxxxxxx .notion-table-cell:nth-of-type(3) { /* セッションタイトル */
}
続いてこちらを検証していきます。
- セッション情報に技術カテゴリごとのタグ付け[CSS]
- テーブルの一部項目を非表示に[Notion]
Notionのテーブルの項目には、サイトに表示したくないものも多数存在します。CSS側で非表示にすることも出来ますが、HTMLソースには出力されてしまうので、不意にソースを覗かれたり、検索結果に出てしまったりという事態が考えられます。
それを防ぐために、可能な限りNotion側でサイト表示に近い状態に整えておきます。テーブルのプロパティから表示・非表示を設定していきます。

非表示にした項目はHTMLソースにも存在しないことが確認出来ました。
そうして出来上がったものがこちらになります。例年のサイトと同じような見た目を実装することができました。

検証 3.タイムテーブルを日付けタブで切り替え[CSS,JS]
ここまではCSSの検証でしたが、JSを使ったタブ切替えも試していきます。(検証はしたけど今回のサイトには採用せずでお蔵入り)

例年のサイトのタブ切替え
例年のサイトで使用していた記述をそのまま実装してみます。HTMLではul liのリストタグで日付けを書いてたので、Notion側でもまずは日付けのリストを書いてみます。
参考:例年のサイト(DevelopersIO2020)

続けて、例年のサイトで使用していたJSの記述をそのままベタッと貼りつけてみます。Wraptasの編集画面「HTML直接追記(bodyタグ)」に入れていきます。JSの記述内は対象とする要素の指定のみ、現状のNotionが出力したid名・class名に合わせて変更します。
ここではJSが実装できるかの検証に留めて記述の詳細は割愛します。
 精査せずにベタッと貼っただけなので記述についてはそっとしておいてほしい(⌒ ⌒)
精査せずにベタッと貼っただけなので記述についてはそっとしておいてほしい(⌒ ⌒)
JSのタブ切替えも無事に動きました。紫の日付部分をクリックすると、その下のコンテンツが切り替わることを確認出来ました。

補足:リストタグを使用した際に、リストが1つのulタグにまとまらずに別々のulタグになってしまいました。
こうなってほしいのが <ul> <li>リスト1</li> <li>リスト2</li> </ul> こうなってしまう <ul> <li>リスト1</li> </ul> <ul> <li>リスト2</li> </ul>
こちらはNotionサイトの段階でそのように生成されていたのでWraptas側の不具合ではありません。仕方ないので、生成されたHTMLに合わせてCSSを当てていくことで対応したいと思います。
検証 4.YouTubeAPIを使用して動画再生リストを自動取得[JS]
JSも問題なく使えることが分かったところで、YouTubeAPIによる動画の再生リストが取得できるかも試していきます。
先ほどと同様にWraptasの編集画面「HTML直接追記(bodyタグ)」にYouTubeAPIの記述も入れていきます。
HTML側の記述に関しては、Notionのコードブロックを利用することが出来ます。

Wraptas側の設定画面で「コードブロックを使ったHTML挿入機能をONにする」のチェックを入れ(初期値はON)、Notion側でコードブロックを挿入する際の言語をHTMLに設定しておくと、Wraptasのサイト上でそのままHTMLソースとして利用することができます。
難なく実装できました。再生リストから動画を自動取得出来たので、セッション動画が追加された際に手作業でサイトに反映する必要がなくなります。

検証 5.YouTube動画の個別埋め込み[HTML,CSS]
こちらは、運営メンバーがピックアップした動画を表示するために使いたいと思います。HTMLが書けないメンバーでも更新できるようにしたいです。
Notionの埋め込み機能をそのまま利用します。3列のブロックを作成し、その中に埋め込みでYouTub動画のURLを入力します。

Wraptasのサイト上でもそのまま表示されることが確認出来ました。

検証 6.Twitterの埋め込み[HTML,CSS]
続いてTwitterの埋め込みを検証してみます。
NotionのTwitter埋め込み機能は個別の1ツイートのみの対応でした。1ツイートの埋め込みであればWraptasサイト上にも問題なく表示されました。


しかし、今回のイベントサイトではタイムラインの埋め込みをやりたかったので、ここはコードブロックを利用して直接HTMLを書いていきます。CSSはWraptasの編集画面から追記し、タイムライン埋め込みも表示されることが確認できました。

検証 7.Google Mapsの埋め込み[HTML]
続いてGoogle Mapsです。Notionの埋め込み機能がGoogle Mapsにも対応していました。Wraptasサイト上でも問題なく表示されることを確認しました。

検証 8.ヘッダのナビゲーション固定とページ内アンカーリンクの設定[HTML,CSS,JS]
ヘッダにナビゲーションを固定で配置できるか試していきます。例年のサイトだとこのような形です。

Wraptasの管理画面にヘッダのナビゲーションの設定がありました。ロゴの登録などもできるようになっています。試しにロゴと1メニューだけ登録してみます。

こんな感じで簡単に出来ました。スクロールしても上部に固定されています。

しかし、今回はヘッダにSNSボタンも設置したいので、ここはやはりHTMLを書いていく必要がありそうです。ここでもコードブロックを利用しましたが、問題なく表示されました。SNSボタンも機能しています。
これをもってイベントサイトに必要な機能を網羅することが出来たので、サイト構築にはNotion+Wraptasの採用を決めました。
Notion+Wraptasの構成
ここで、NotionとWraptasの構成を紹介します。全体図はこちらになります。

構成は、大きく分けるとNotionワークスペースが2つ存在しています。左がclassmethod全社で導入しているワークスペースで、登壇者たちはこのテーブルにセッション情報を入力していきます。classmethodのワークスペースは公開が許可されていないので、サイト公開専用のワークスペースを1つ用意しました。矢印はデータの流れを表していて、セッション情報テーブルをCSVエクスポートし、公開用ワークスペースの中にインポートします。 インポートしたものをデータソースとして、サイト用にフィルター付きのテーブルビューを必要な数だけ作成します。
 サイト用にフィルター付きのテーブルビューを必要な数だけ作成
サイト用にフィルター付きのテーブルビューを必要な数だけ作成
DAY1とDAY2、メインセッションとチョークトークセッションの出し分けをここで行います。公開用Notionのページには、このようにたくさんのテーブルビューが入っていますが、参照しているデータソースは1つで、フィルターによってセッション情報の出し分けを実現しています。
この構成のおかげで、セッション情報が更新されたらCSVのインポートのみでサイトに反映できる状態になりました。工数削減やったね!
まとめ
イベントサイト公開に向けての打合せの際に、運営メンバーにもNotionからのサイト更新を試してもらいました。
文言と画像の差替えであれば、HTMLを触らないメンバーでも更新が可能です。
皆で議論しながら、その場で編集したものが即時にサイトで確認できるようになり、認識の相違やタイムラグがなくなりました。
この点はメンバーからも好評を得られたので、採用して良かったと思いました。
苦労した点としては、Notionにデフォルトで用意されていたCSSを上書きしていく作業です。
通常のサイト用のCSSではスタイルが当たらない箇所が多々あり、原因を見つけるのに時間を要しました。
通常のサイト構築の3倍はかかってしまったと思います。1回やってみると、どのCSSを上書きするべきか大体覚えられるので今後は効率良く構築出来そうです。
今回はセッション情報テーブルを変換しなくてすむというきっかけで導入しましたが、それ以外のサイトでも有効に使えそうなので活用していきたいです。おわり。
良かったらイベントサイト見てね。気になるセッションがあったら申し込んでみよう!





